关于网站结构化数据小Q以前根据谷歌帮助文档“整理”过一篇文章文章(网站结构化数据操作指南:http://www.v5site.com/archives/6),当年“整理”这篇文章主要是梳理思路,以便更好的理解每个细节。
其实写文章也是一个很好的学习过程,烂熟于心的东西不一定能清晰的写出来,写出来的东西不一定别人都明白。 因此,在让别人明白的过程中你也会有很多意想不到的收获。
若你想熟练掌握某一门知识或者技能,不妨花点时间写出来,再讲给别人听,若把别人都讲明白了,才说明你对这门知识或者技能真正掌握了。
因此,我们也欢迎外贸圈的朋友来投稿!把你的知识讲出来。
Ok,一不小心扯的有点远,回归到我们今天的正题上来,如何做好网站结构化数据,小Q准备从下面六个方面来手把手教大家:
一:什么是结构化数据?
二:为什么要做结构化数据?
三:怎样做结构化数据?
四:如何检测结构化数据?
五:知识面扩展
六:常见问题和注意事项
一:什么是结构化数据?
小Q这里就不再贴维基百科或者百度百科的段子来解释了,大家可以自行搜索查看,这里用一个最简单的例子来说明一下这个概念:

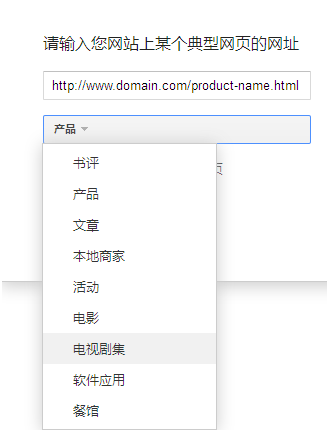
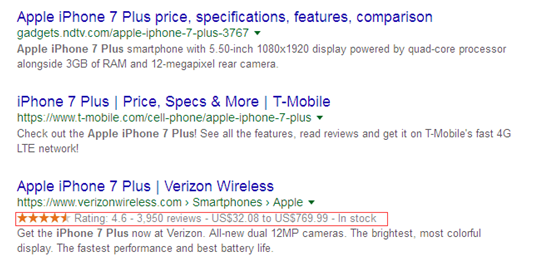
上面是一个电商网站产品详情页结构化数据的例子。 除了我们介绍的这个例子之外,谷歌数据标注工具还支持的数据类型有:文章、活动、本地商家、电影、餐馆、软件应用、电视剧集等。 下面我们就以标注“产品”为例去展开。
二:为什么要做结构化数据?
要想使我们自己的产品页在Google自然搜索结果中获得更多的点击,我们除了可以在提高Google搜索的自然排名上下功夫外,还可以通过改善我们的产品在Google搜索结果页的结构化数据样式,这样就能够以更准确、更具吸引力的方式将它们呈现给 Google用户,提高我们产品的点击率(CTR)。
比如上图”apple iphone 7 plus”这个例子中,”verizonwireless.com”站点在自然排名上若想超过前面的“t-mobile.com”和“ gadgets.ndtv.com”,那可不是三两天的事情,也不是多发几条高质量外链就能解决的。但” verizonwireless.com”站点通过标注结构化数据, 当Google发现你的网页内容为结构化的产品详情时,Google的算法便可以通过“丰富网页摘要”来展示它的星级评价得分、客户评论数量、产品价格范围、库存情况等,这样在视觉上,”verizonwireless.com”站点就显得鹤立鸡群,在心里上给客户增加一份信任感。
在视觉和心里上都满足了,”verizonwireless.com”的点击率还会比前面的“t-mobile.com”和“ gadgets.ndtv.com”低吗? 然后搜索结果点击率又和搜索排名是相辅相成的,CTR越高,排名就可能越好,排名越好,点击率就越高,这是一个很好的良性循环。
一个小小的动作就能达到不知道多少高质量外链才能达到的效果,这个账还是非常划算的。
看到这里,可能很多人会眼前一亮的问:小Q,你说点击率越高,排名越好,那我可以找人或者购买软件去搜索结果中点击我的网站么? 这样我的排名不就上去了么?
咳咳咳…… 这样想或者这样做的人确实非常多,在此我也只能说:你有钱,有时间,又不怕死,你大可以去这样做!
三:怎样做结构化数据?
很多朋友可能都不是计算机专业出身,对网站代码方面比较抗拒,小Q也是跟计算机八竿子打不着的专业出身,也就只会些HTML和CSS以及少量的PHP,但这并不影响我们对网站产品详情页进行标注, 应该早在2012年12月(具体时间我也早忘记了), Google Webmaster Tools就推出两项功能:“数据标注工具”和“结构化数据标记辅助工具”,它们可让你以更简单的方式使用结构化数据功能。
下面我们就以电商站为例分别介绍下这两种方式具体操作步骤:
(1)数据标注工具:
打开你的谷歌站长工具,找到“数据标注工具”,点击“开始标注”
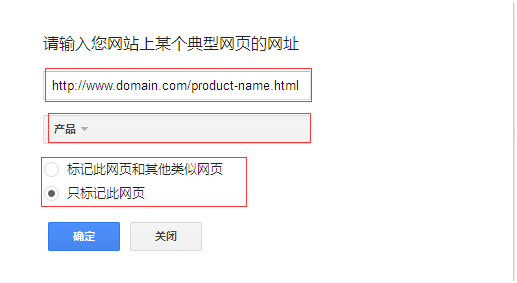
然后输入你要标记的产品详情页URL,选择“产品”(其他类型选择对应的选项即可),然后根据需求再选择标记一个页面,还是标记一个页面集。
标记单页面:
接下来
选定你产品详情页的标题标记为“名称”
选定你产品详情页的价格标记为“定价-价格”
选定你产品详情页的库存标记为“定价-库存状况”
选定你产品详情页的主图标记为“图片”
………
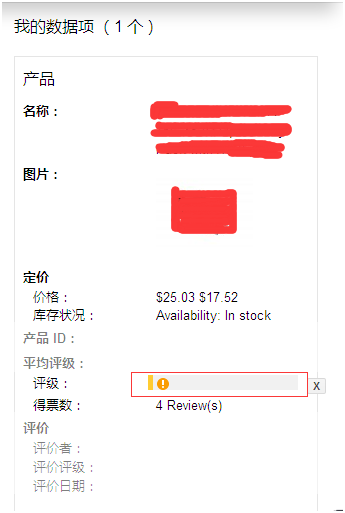
我们在标记的同时,在右边就可以即时看到我们刚刚标记的项:
注意:在左边标注的同时,右边会有所提示,比如上图红框中有一个惊叹号,就是提示你可能标记错了,点击后面那个“x”取消标记后再重新标记。
标记页面集:
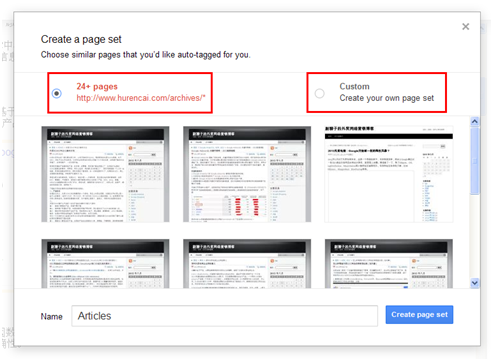
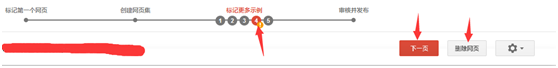
如果单页面,标注完了直接发布即可,如果是类似页面集,标注好后,接下来是检查标记的各个样本页面(样本页面主要根据网站结构特点生成)是否正确,点击“下一页”一步一步的检查各个样本,如有错就修改,如果不是同类型的页面,可以点击“删除网页”。
bla bla bla……
最后就是预览与发布了。在发布后,你依然可以点进去进行修改,然后再重新发布。
如上图,圈圈4的右下方有一个惊叹号,这个就是谷歌提示这个页面可能出现问题,这时我们就可以点击圈圈4进入查看具体是什么问题,然后再进行修改。
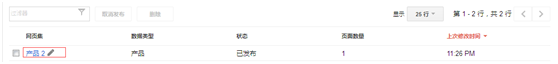
然后返回到谷歌站长工具的主界面查看,若想后续想修改或添加标记,直接点击下图红框就可以进入我们刚刚的那个标记页面,修改完善好后,再点击发布即可:

(2)结构化数据标记辅助工具
链接地址:https://www.google.com/webmasters/markup-helper/
除了使用傻瓜式的“数据标注工具”之外,我们也可以借助“结构化数据标记辅助工具”对我们站点进行标注。
我们可以对我们的网站进行标注,也可以对我们的邮件内容进行结构化数据标注,下面我们还是以电商产品为例:
选择“网站”-“产品”-“网址”-输入网址-开始标记:
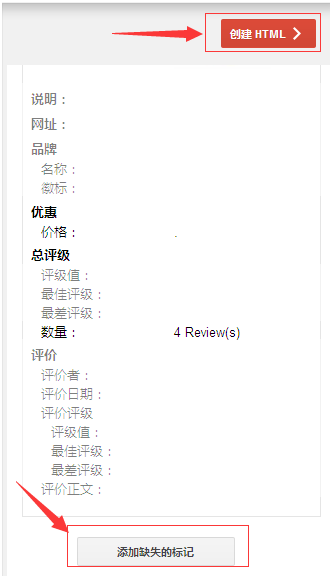
接下来按照我们在上面“数据标注工具”中讲到的标记方法进行标记,值得注意的是,如果你的标记选项中缺少你需要的项,可以点击右下角的“添加确实的标记”进行添加,标记完成之后,点击“创建HTML”
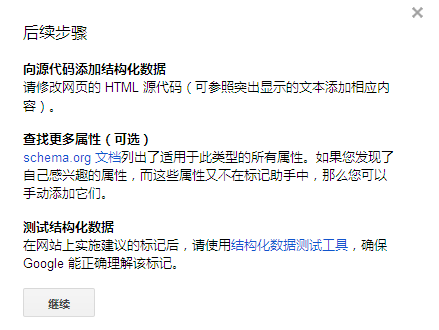
接下来就是查看我们刚刚标记的产品详情页的HTML代码,我们可以点击最后侧边上的黄色带,快速达到我们标记的代码行,若需要继续标记,可点击“返回以标记网页”,确认无误后,点击“下载”,把我们刚刚标记的HTML代码下载下来。
下载了HTML代码后,有服务器权限或者懂程序的朋友参考我们下载下来的HTML代码去修改网页的HTML源代码,若没有服务器权限或者不懂程序的朋友,把下载下来的HTML代码丢给程序员即可。
当Google过段时间重新抓取你的网站时,你的网站即可在 Google 的搜索结果中显示更完善的价格、评价和评分等信息。